در تهیه یک وب سایت ، یک مرحله مهم طرح بندی طرح طراحی است ، و بدون دانستن فن آوری برش صحیح تصویر به صورت جزئی ، امکان انجام طرح وجود ندارد. برای انجام این کار ، بهتر است از ویرایشگر گرافیک Adobe Photoshop استفاده کنید ، که به شما امکان می دهد تصویر را به صورت دقیق به قسمت برش دهید و بعداً می توانید از جدول استفاده کنید تا تمام قطعات تصویر را در یک کل ترکیب کنید.

دستورالعمل ها
مرحله 1
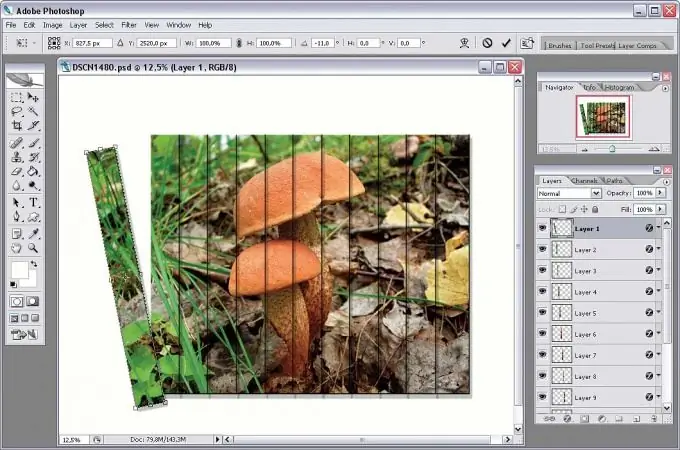
تصویر را در Adobe Photoshop باز کنید ، از قبل فکر کرده اید که سایت از چه قسمتهایی تشکیل شده است ، به این معنی که باید طرح اصلی را به کدام قسمت ها تقسیم کنید. با ایجاد خطوط راهنما برای برش دادن الگو شروع کنید. پس از علامت گذاری تمام خطوط راهنما ، گزینه Slice را در نوار ابزار انتخاب کرده یا با فشار دادن K آن را فراخوانی کنید.
گام 2
منطقه مشخص شده با دستورالعمل ها را ردیابی کنید تا یک جعبه آبی ظاهر شود ، در آن می توانید تعداد قطعه را ببینید. با استفاده از این کادر تمام بخشهای انتخاب شده توسط خطوط راهنما را مشخص کرده و سپس با استفاده از ابزار Slice Select بر روی هر بخش کلیک کنید تا بخواهید اندازه آن را تغییر دهید.
مرحله 3
بعد از استفاده از این ابزار ، رنگ حاشیه از آبی به زرد تغییر می کند و می توانید مرزهای هر قطعه را با نشانگر ماوس توسط کناره ها و گوشه ها حرکت دهید. با نگه داشتن کلید Ctrl می توانید به سرعت بین حالت های Slice و Slice Select جابجا شوید.
مرحله 4
نواحی انتخاب شده را تغییر اندازه دهید تا با هم تلاقی نداشته باشند و در عین حال فاصله ای بین مرزها ایجاد نکنید. پس از انتخاب تمام قطعات و برش نقشه به تعداد قسمت مورد نیاز ، آنها را ذخیره کنید.
مرحله 5
در مناطقی که چندین قطعه زمینه جامد را تشکیل می دهند ، می توانید آنها را با یک قطعه رنگ جامد جایگزین کنید و همچنین آنها را به یک.
مرحله 6
استفاده از قالب.gif"







